Grid - Elemente als Spaltenzellen

Mit dem Grid-Strukturelement wird jedes Element wie eine Spaltenzelle behandelt. Dies ist besonders interessant, wenn in einer tabellarischen Darstellung eine Spalte nur ein Element enthält. In diesem Fall kann die Spaltenanzahl für die verschiedenen Bildschirmgrössen einfach dem umgebenden Grid-Element zugeordet werden.
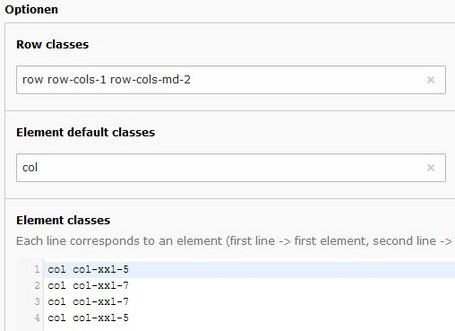
Den aus den Inhalten erstellten Zellen kann eine Standardklasse (z.B. col) oder eine individuelle Klasse zugeordnet werden.
Siehe auch getbootstrap.com
Beispiel Grid-Element mit vier Inhaltselementen
Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement Ich bin ein Textelement
Ich bin ein "Text und Icon"-Element Ich bin ein "Text und Icon"-Element Ich bin ein "Text und Icon"-Element Ich bin ein "Text und Icon"-Element Ich bin ein "Text und Icon"-Element